Comprendre et appréhender GTMetrix
À l'issue de cet article, vous serez en mesure de souscrire à l'une de nos a title="Meilleur hébergement rapide pour site internet"""offresd'hébergement web si la rapidité de vos pages restent encore assez lente même après leur optimisation.
Hors mis la performance du support d'hébergement, la grande partie du travail est réalisée directement sur le site : Découvrez nos processus de a title="création de site internet en guadeloupe"""création de site internet
Une nouvelle version propulsé par Lighthouse
GTmetrix est désormais alimenté par Google Lighthouse.
Précédemment, GTmetrix comparait votre page avec les meilleures pratiques de PageSpeed et YSlow sur la façon de construire un site web axé sur la vitesse, et les scores obtenus représentaient la mesure dans laquelle vous respectiez ces meilleures pratiques.
Dans la plupart des cas, ces scores et notes correspondaient aux performances réelles de la page, mais pas toujours.
Vous pouviez obtenir un bon score de PageSpeed/YSlow mais avec un temps de chargement complet lent.
Ces événements ont mis en évidence l'un des problèmes des rapports GTmetrix dans sa précédente version où les bibliothèques PageSpeed/YSlow se concentraient sur la qualité de la construction de votre page, et non sur la vitesse de chargement pour vos utilisateurs.
Le temps de chargement complet vous indiquait le temps nécessaire au chargement complet de votre page, mais avec les sites web modernes qui tirent parti du rendu côté client et d'autres stratégies, cette mesure est devenue moins utile.
Lighthouse se concentre sur l'expérience de l'utilisateur.
La différence entre PageSpeed/YSlow et Lighthouse est que Lighthouse se concentre sur l'expérience de l'utilisateur - comme dans, ce que les mesures reflètent un site web rapide dans la perception de l'utilisateur.

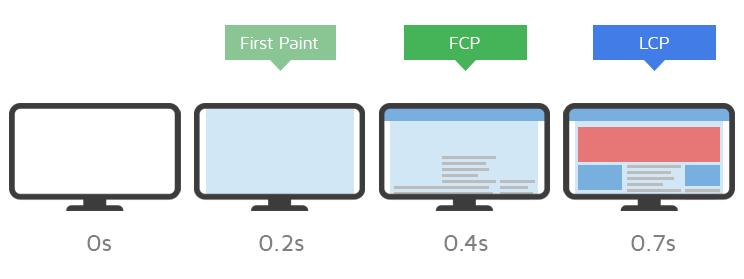
Largest Contentful Paint (LCP) vous indique quand votre utilisateur a vu pour la première fois le plus grand élément de contenu sur votre page.
La différence entre ces mesures est : qu'elles suivent le déroulement de diverses étapes qu'un utilisateur pourrait réellement vivre, par exemple, combien de temps a pris le chargement du plus grand élément de contenu de votre page (connu sous le nom de Largest Contentful Paint) ?
GTmetrix Reports présentera également les Web Vitals, qui sont le point de vue de Google sur les principales mesures qui affectent la perception des performances de votre site web par vos visiteurs.
Quatre points de mesures à considérer pour les tests de vitesse
De nombreux outils – dont GTmetrix - sont très utiles, mais plutôt futiles si vous ne faites qu'un contrôle de vitesse ponctuel. Vous devrez plutôt effectuer plusieurs tests et expérimenter d'autres facteurs pour obtenir des résultats précis.
Voici quelques-uns des principaux facteurs à prendre en compte…
1. Nombre de tests
Pour obtenir un ensemble de données vraiment complet, vous devez effectuer un grand nombre de tests de vitesse, de préférence à différents moments de la journée. L'idéal serait de programmer un test horaire et de le laisser fonctionner pendant environ une semaine.
La raison en est que les performances de votre site web varient au cours de la journée, en fonction du nombre de visiteurs ou même de l'utilisation de votre serveur si vous êtes sur un hôte partagé.
Un effet secondaire intéressant de ce test est que vous verrez vos heures de pointe, ce qui pourrait vous indiquer le meilleur moment pour publier un nouveau contenu ou cibler des publicités ou des popups pour vos visiteurs.
Cela dit, il y a encore beaucoup à apprendre en faisant seulement cinq ou dix tests en une heure approximativement. Bien que la vitesse de chargement réelle donnée en secondes puisse changer au cours d'une journée (ou même d'une semaine), certaines des choses que GTmetrix peut révéler – comme de nombreuses recommandations qu'il vous donnera sur la manière d'accélérer votre site web – ne changeront pas du tout avec le temps.
2. Lieux de tests
La proximité de votre site par rapport au lieu de test (ou à un visiteur humain réel) joue un grand rôle dans les résultats de vos tests en raison de la physique (nous n'avons toujours pas trouvé comment modifier la vitesse de la lumière !)
C'est pourquoi l'endroit d'où vous testez votre site joue un rôle important.
En général, vous souhaitez choisir un lieu de test aussi proche que possible de vos visiteurs cibles (qui doivent également être proches de l'emplacement physique de votre serveur d'hébergement).
Si votre site web ne cible qu'un seul endroit, tout ce dont vous devez vraiment vous préoccuper, ce sont les résultats du test pour cet endroit.
En revanche, si vous visez un public mondial, vous devez choisir quatre ou cinq serveurs de test dans des endroits clés du monde entier. Essayez de les répartir si possible - par exemple, choisissez au moins un serveur des États-Unis, un d'Europe, un d'Australie et un d'Asie.
Pour pouvoir choisir le lieu à partir duquel vous souhaitez tester votre site à l'aide de GTMetrix, vous devez vous inscrire pour obtenir un compte gratuit.
Si vous visez un public mondial et que vous remarquez des temps de chargement de pages inférieurs à la moyenne pour certaines régions, cela peut être un signe que vous devez commencer à utiliser un réseau de diffusion de contenu (CDN).
3. Pages de tests
Je vois souvent des gens qui testent SEULEMENT leur page d'accueil. C'est une grosse erreur qui peut fausser les choses beaucoup plus que vous ne le pensez. Tout d'abord, votre page d'accueil est peut-être la page la moins gourmande en données de votre site, ce qui la rend naturellement la plus rapide.
De plus, votre page d'accueil n'est probablement pas aussi importante que vous le pensez. J'ai travaillé sur un site dont 97 % du trafic était généré par les moteurs de recherche, dont la quasi-totalité était constituée de messages/pages isolés. Alors, assurez-vous de ne pas vous concentrer uniquement sur votre page d'accueil !
En bref : la vitesse de votre page d'accueil est importante, mais elle peut être secondaire par rapport à beaucoup d'autres, alors assurez-vous de tester également un certain nombre de pages, telles que celles des articles isolés, les pages de stockage et de produits, pour obtenir un ensemble de résultats bien équilibré.
4. Dispositifs de tests / vitesses de connexion
Lorsque la plupart des gens testent la vitesse de leur site, ils ne testent que l'expérience du bureau et ignorent l'expérience du mobile.
C'est une grave erreur, car le trafic mobile représente plus de la moitié de tout le trafic internet.
De plus, la vitesse de votre site peut être sensiblement différente sur les appareils mobiles et sur les appareils de bureau. Par exemple, la plupart des appareils mobiles, en particulier ceux à faible consommation d'énergie, mettent plus de temps à traiter JavaScript que les ordinateurs de bureau. Ainsi, si votre site est lourdement chargé en JavaScript, le temps de chargement de votre mobile pourrait être beaucoup plus lent que celui de votre ordinateur de bureau.
La vitesse de connexion est une autre considération importante. Tous vos visiteurs n'utiliseront pas des connexions filaires ultra-rapides. Par exemple, ils pourraient naviguer sur la 4G voir 5G à partir de leur téléphone, ce qui ralentirait également le chargement des pages.
Si vous voulez avoir une idée précise de la façon dont ces visiteurs utilisent votre site, il est utile d'expérimenter avec différents appareils et différentes vitesses de connexion.
GTmetrix vous permettra de tester gratuitement différentes vitesses de connexion, mais vous devrez payer un compte premium si vous voulez tester en utilisant un appareil mobile.
Comment utiliser et comprendre le test de vitesse de base GTmetrix
L'utilisation de base de GTMetrix est gratuite. Bien que vous puissiez aller à la page principale et commencer à analyser votre site immédiatement, je vous recommande d'abord de vous inscrire pour obtenir un compte gratuit, car cela vous donnera beaucoup plus de souplesse.
Lorsque vous utilisez le test de vitesse de base en tant qu'invité anonyme, vous êtes obligé d'utiliser la configuration suivante :
- Test depuis Vancouver, Canada.
- Utilisez un navigateur Chrome de bureau.
- Utiliser une connexion ultra-rapide non étranglée.
Si vous visez un public canadien, cela peut être bien, mais sinon, vous voudrez tester depuis un autre endroit.
Lorsque vous vous inscrivez pour obtenir un compte GTmetrix gratuit, vous bénéficiez d'une tonne de nouvelles options de configuration qui vous aideront à tenir compte des considérations dont nous avons parlé plus haut.
- Emplacements (Locations) - Dallas (États-Unis), Hong Kong (Chine), Londres (Royaume-Uni), Mumbai (Inde), Sydney (Australie), Sao Paulo (Brésil), Vancouver (Canada).
- Appareils de test (Test devices) - Chrome (Desktop) et Firefox (Desktop) gratuits. Avec un forfait payant, vous pouvez également tester Chrome sur un appareil Galaxy Nexus Android.
- Vitesses de connexion (Connection speeds) - diverses options allant du haut débit jusqu'à 56k (dial-up - vous vous souvenez de cette époque ?).
Le compte gratuit vous donne pareillement accès à d'autres outils d'analyse – plus d'informations à ce sujet plus tard.
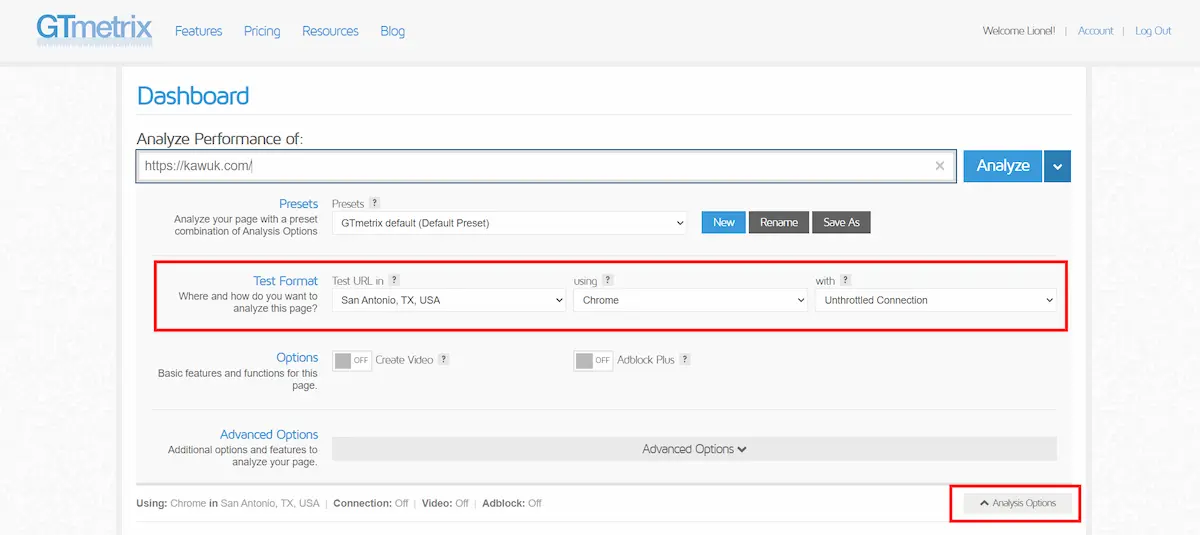
Une fois que vous avez créé votre compte gratuit, vous pouvez :
- Saisir l'URL de votre site dans la case.
- Cliquer sur le bouton Options d'analyse (Analysis Options) en accordéon pour développer les options supplémentaires.
Pour obtenir une image précise des temps de chargement de votre site, vous devez faire au moins deux choix :
- Sélectionnez le site le plus proche de votre public cible en utilisant l'URL de test (Test URL in) dans la liste déroulante.
- Sélectionnez Large bande rapide (Broadband Fast) dans la liste déroulante de connexion. Vous utiliserez une vitesse de connexion proche de la moyenne des États-Unis. Vous pouvez choisir une vitesse de connexion différente si cela correspond à vos besoins.


Comment utiliser les options d'analyse avancée

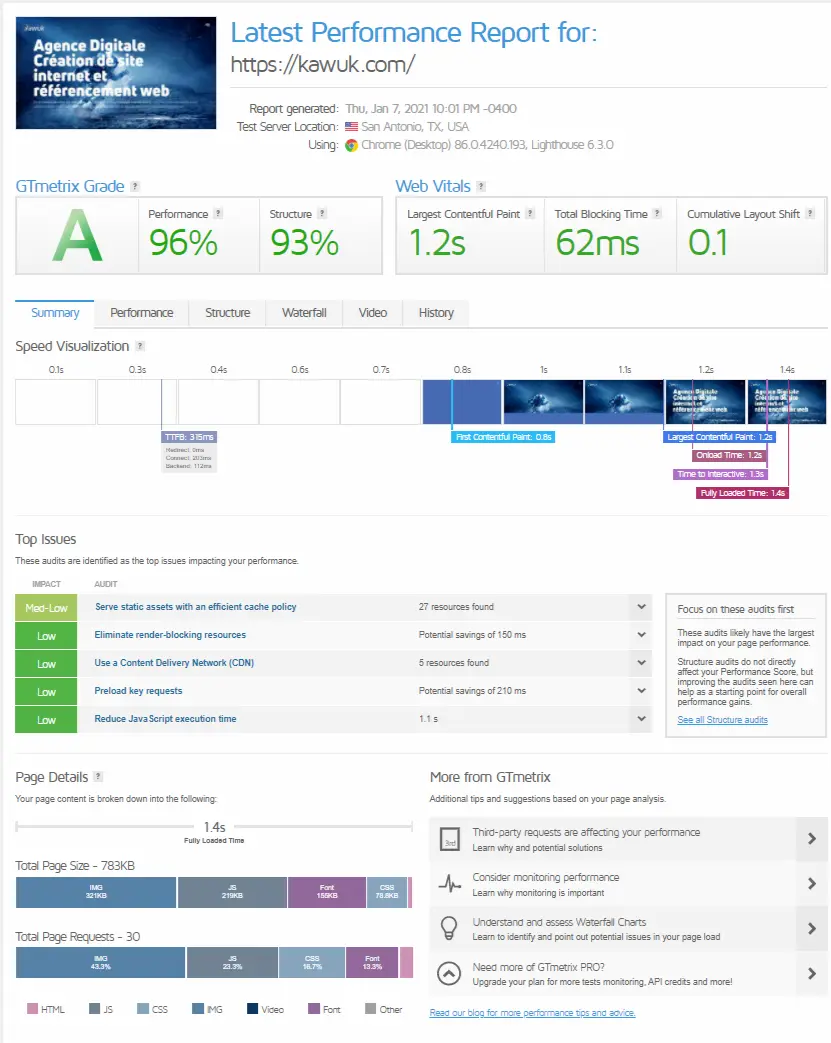
La capture d'écran ci-dessus vous donne un bon exemple des mesures actuelles de votre site, mais, si vous souhaitez améliorer votre site, GTmetrix comprend également des outils d'analyse avancés pour vous aider à creuser les performances de votre site. Il les divise en six onglets sous l'encadré récapitulatif :
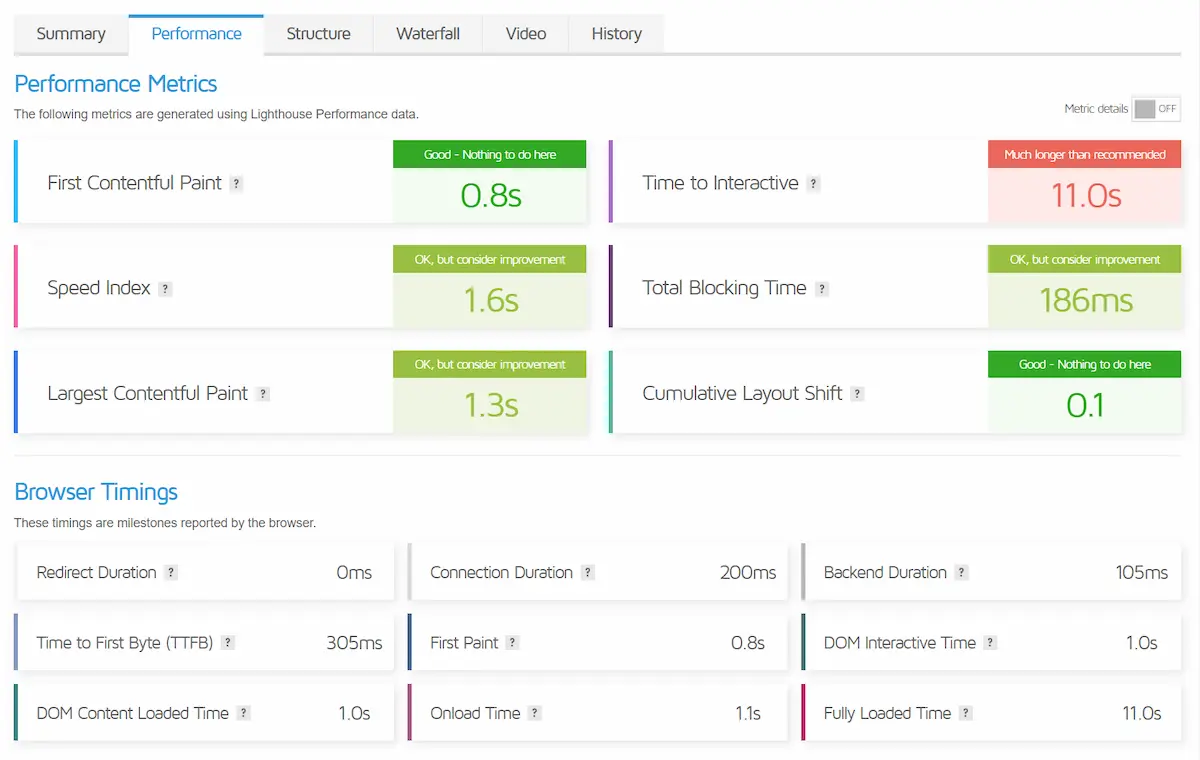
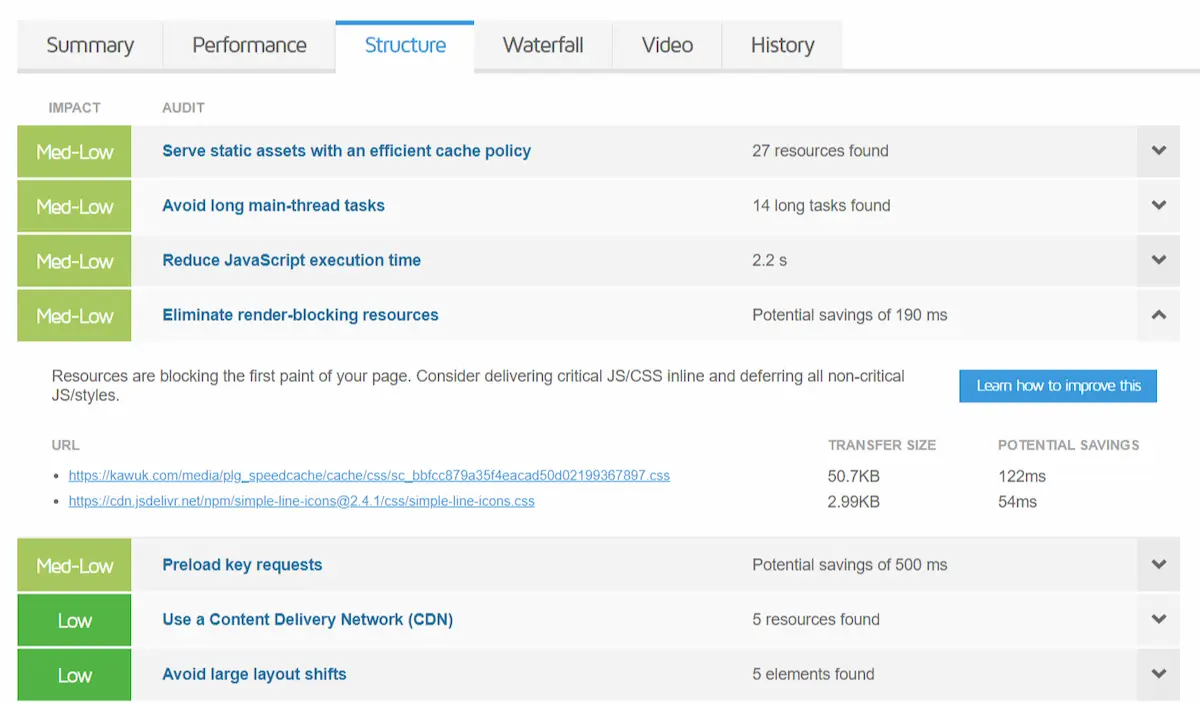
- Performance/Structure – marque votre site par rapport aux recommandations de Google Lighthouse
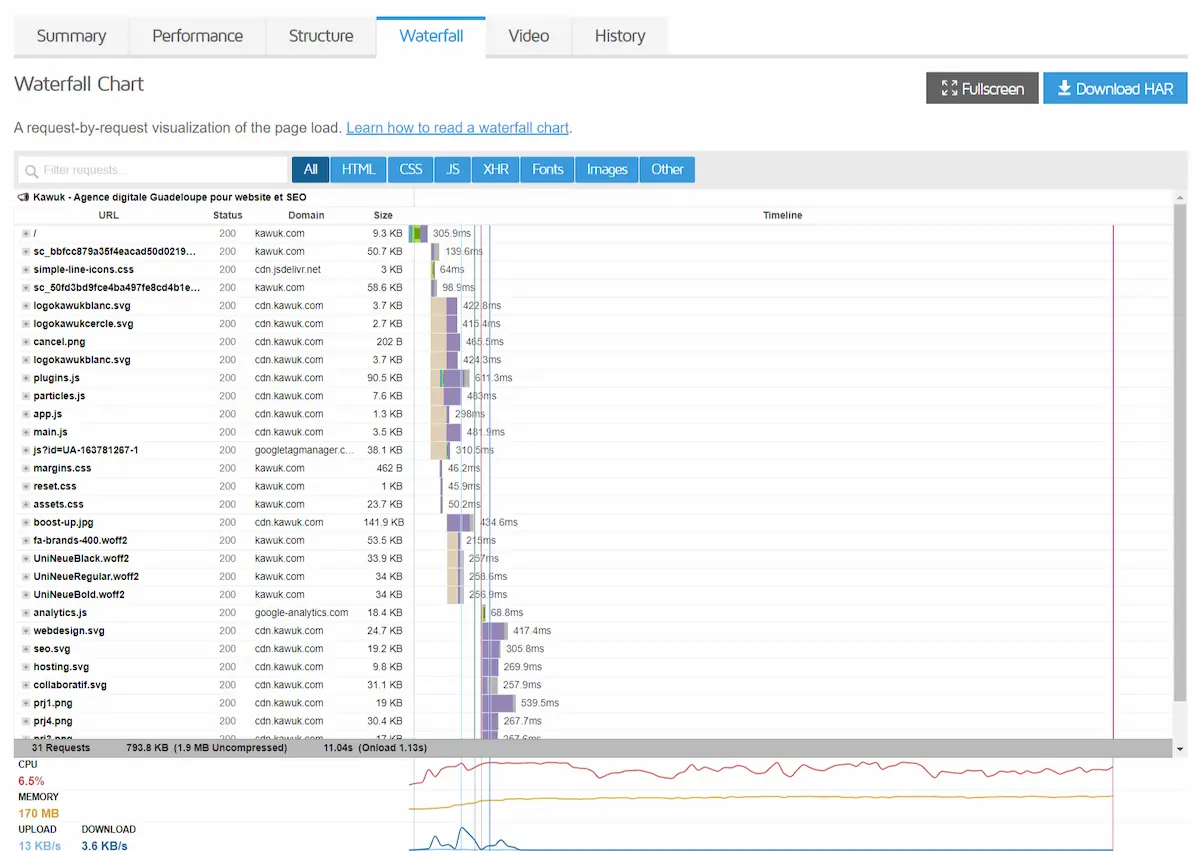
- Waterfall - vous permet de voir comment chaque requête HTTP individuelle se charge sur votre site.
- Timings – nécessite un compte gratuit, vous permet de voir différentes mesures de timing pour vos temps de chargement (nous expliquerons cela plus loin).
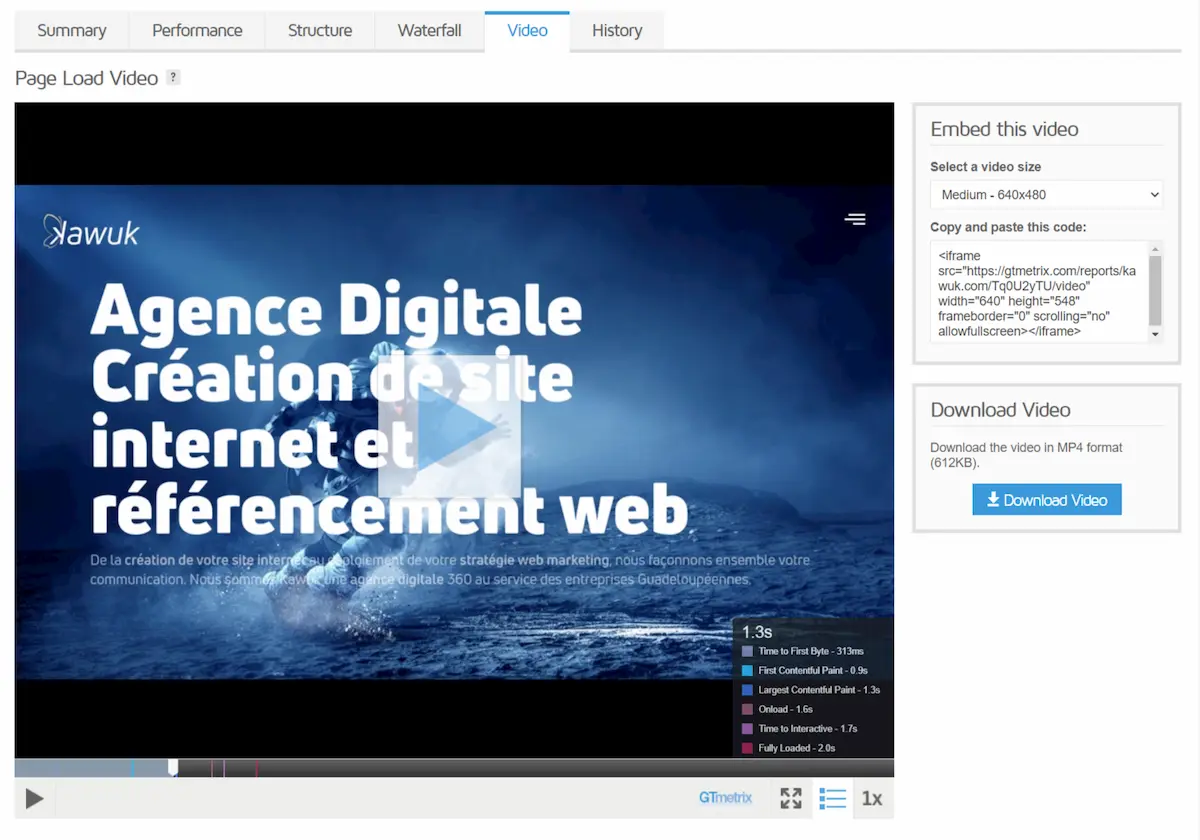
- Video - nécessite un compte gratuit, vous permet de filmer une vidéo de la façon dont votre site se charge visiblement.
- History - vous permet de suivre les performances de votre site dans le temps.
Performance / Structure
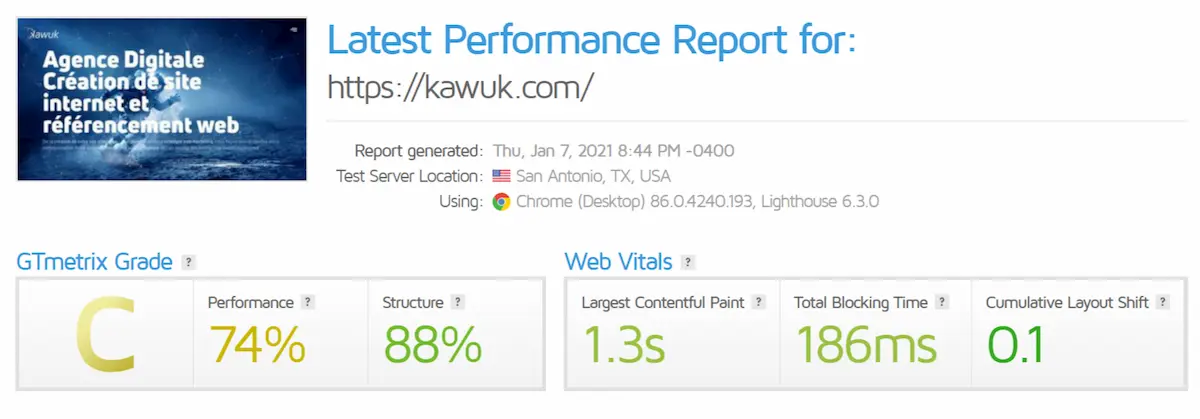
La boîte de synthèse résume le système de notation et de classement GTmetrix en 2 parties GTmetrix Grade et Web Viltals
Est le résultat des notes pondérées sur la Performance et la Structure de le pagne analysée. C'est un indicateur plus précis de la performance globale de votre page web, car il tient compte à la fois de la structure de votre site et des performances réelles de vos visiteurs.
La note de performance est celle qui influence le plus votre note GTmetrix et comprend six mesures clés, chacune ayant sa propre pondération.
Le score de structure est notre propre évaluation des audits d'opportunité et de diagnostic de Lighthouse, ainsi que nos propres audits personnalisés que nous jugeons pertinents pour les performances du web.
2. Web Vitals
Les éléments vitaux du Web sont établis par Google comme étant les mesures clés qui influencent la perception des performances de vos visiteurs, c'est pourquoi vous les trouverez à côté de vos notes GTmetrix et de vos notes de performance/structure.
En vous concentrant sur ces paramètres de base, vous vous assurez que vos efforts sont orientés vers des optimisations qui permettent d'améliorer considérablement les performances de votre page.


Waterfall
La cascade est l'un des outils les plus utiles pour repérer les goulots d'étranglement dans la vitesse de votre site web. Elle vous donne un aperçu de chaque requête HTTP sur votre site et de l'endroit où elle se charge et de sa rapidité.
Sans trop entrer dans les détails, chaque élément de votre site est une requête HTTP distincte. Il peut s'agir d'un fichier image, d'une feuille de style CSS, d'un script, etc.
Si le résumé du test indique que votre site comporte 26 requêtes, cela signifie qu'il doit charger 26 ressources différentes. Cela signifie également que vous aurez 26 entrées différentes dans l'analyse de la cascade.
Chaque actif de votre site doit être recherché, transféré et affiché. Chaque barre de la cascade indique toutes les étapes nécessaires pour chaque actif et le temps qu'elles ont pris.

Les étapes que chaque actif sont les suivantes, avec une petite explication ajoutée :
- DNS Lookup : Temps de résolution du DNS
- Connecting : Temps nécessaire pour créer une connexion
- Blocking : Temps passé dans la file d'attente du navigateur en attendant une connexion
- Sending : Délai d'envoi de la demande
- Waiting : Temps passé à attendre la réponse (temps au premier octet)
- Receiving : Temps nécessaire pour télécharger le contenu
Sur la base de ces informations, vous pouvez faire quelques hypothèses sur ce qui se passe avec votre site web.
Tout d'abord, regardez la petite ligne verticale bleue dans la cascade ci-dessus (à droite). Elle représente le point auquel le DOM a été chargé. La ligne rouge représente l'heure à laquelle la page a été chargée.
Le temps au premier octet (TTFB) est également considéré comme un indicateur important de la vitesse de votre serveur, et est indiqué par les informations d'attente dans la cascade. Si vous constatez constamment un TTFB élevé (même après avoir suivi et amélioré les principales recommandations pour améliorer la vitesse du site), il se peut que ce soit votre serveur hôte qui vous laisse tomber !
L'analyse de la cascade est l'une des parties les plus techniques de GTmetrix, mais c'est aussi l'une des plus utiles. Si vous ne savez toujours pas comment l'utiliser efficacement, GTmetrix propose un guide détaillé sur la manière de lire et d'analyser chaque partie de la cascade.
Video
L'onglet Vidéo est un autre outil utile qui vous aide à évaluer la charge de votre site pour les humains. Comme l'onglet Temps, il peut vous aider à aller au-delà du chiffre de la ligne principale et à découvrir certains des éléments suivants :
Quand le contenu est-il visible ?
Y a-t-il des flashs de contenu non stylisé ? Par exemple, il faut parfois un certain temps pour qu'une police personnalisée se charge, de sorte que votre texte "saute" lorsqu'il passe d'une police système à la police personnalisée.
Y a-t-il de grands "décalages" de contenu ? Occasionnellement, le contenu "saute" ou "se déplace" au fur et à mesure que des éléments supplémentaires se chargent. Vous avez probablement déjà rencontré ce phénomène sur des sites de contenu où le texte "saute" lorsque le site charge une annonce.

Le dernier élément est une autre partie des éléments vitaux du Web de Google : il s'agit du "Cumulative Layout Shift (CLS)".
L'onglet Vidéos vous permet de regarder un enregistrement d'écran du chargement de votre site avec deux améliorations :
Vous pouvez ralentir l'enregistrement à un quart de sa vitesse, ce qui vous permet de voir plus facilement les changements de contenu ou les flashs de contenu non stylisé.
Vous pouvez passer à des étapes importantes de l'enregistrement, comme la première peinture de contenu.
Par exemple, voici à quoi ressemble le moment exact de First Contentful Paint sur Kawuk.com :
Comme Google met davantage l'accent sur ce type de mesures de chargement de "l'expérience utilisateur", c'est une bonne idée de profiter de cette fonctionnalité pour détecter les problèmes.
Pour réaliser un enregistrement vidéo, vous devrez faire deux choses :
- Créer un compte GTmetrix gratuit.
- Activez le paramètre "Créer une vidéo" lorsque vous effectuez un test.
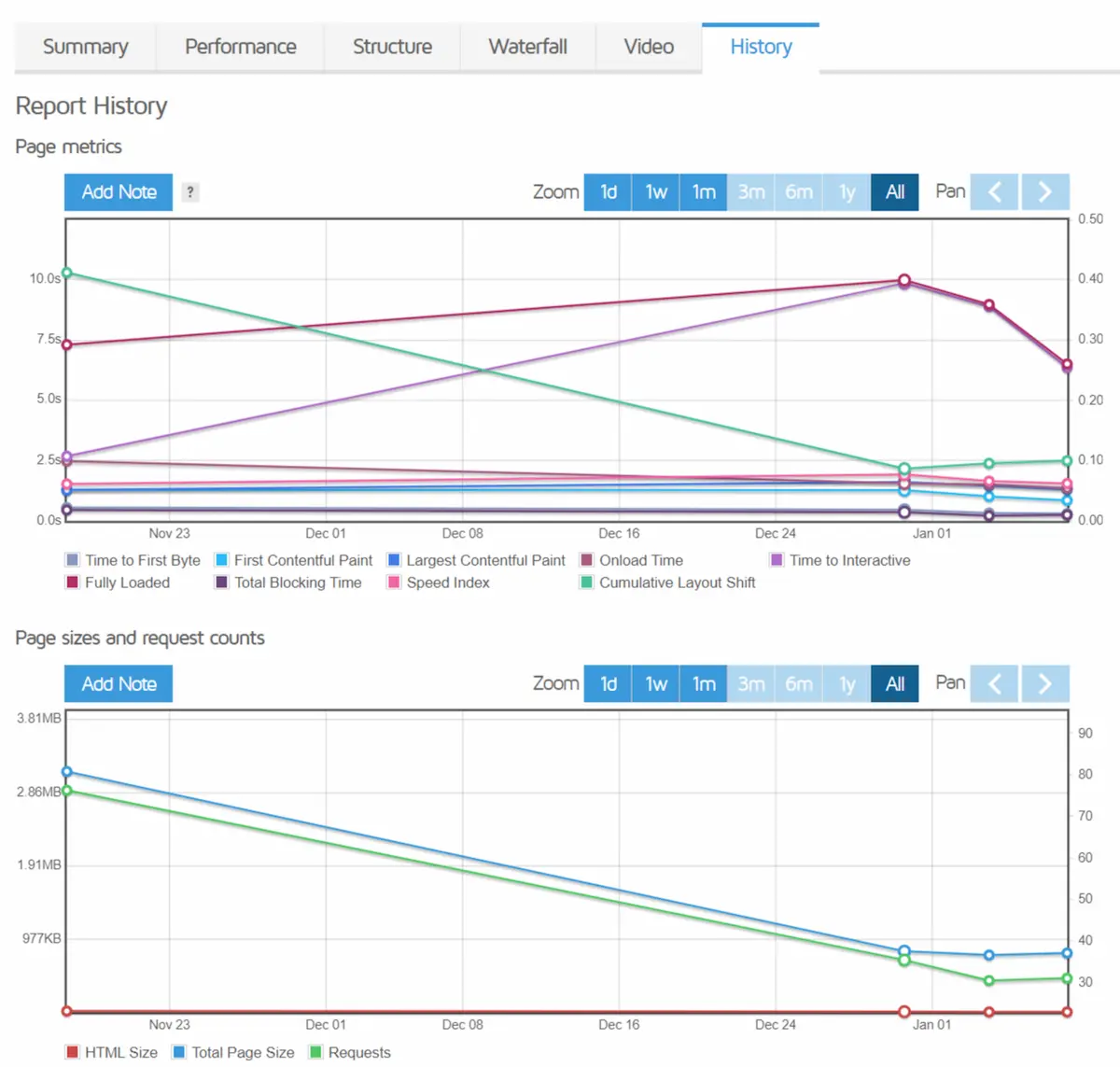
History
L'onglet Historique vous permet de visualiser les résultats de plusieurs tests sur une seule page dans un graphique facile à comprendre. Il est utile pour voir comment les temps de chargement de votre page changent au fil du temps.
Vous pouvez également ajouter des notes, ce qui est un autre outil utile. Par exemple, si vous passez à un nouvel hôte ou à un nouveau plugin de mise en cache, vous pouvez ajouter une note dans GTmetrix pour voir comment ce changement a affecté vos temps de chargement.

Comment appliquer une surveillance et des alertes automatiques GTmetrix
Une autre fonction utile que vous obtenez avec votre compte GTmetrix est la possibilité de mettre en place un suivi automatique des performances. Vous pouvez utiliser la surveillance avec un compte gratuit, mais elle est fortement limitée et vous ne pouvez configurer des tests automatiques qu'à partir du serveur de Vancouver, au Canada - vous ne pouvez pas choisir les autres lieux de test.
Vous pouvez choisir parmi les fréquences suivantes pour un maximum de trois URL :
- Quotidiennement
- Hebdomadaire
- Mensuel
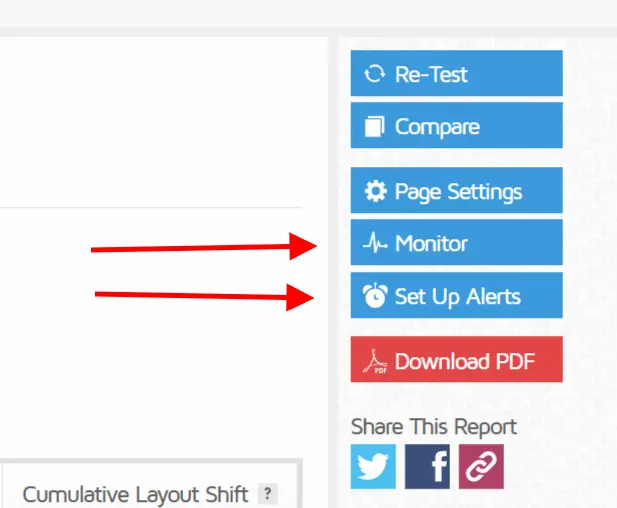
Pour activer la surveillance, cliquez sur le bouton "Surveiller" en haut de la page des résultats des tests pour ouvrir une fenêtre coulissante permettant de configurer la surveillance de votre site :
GTmetrix vous enverra un résumé de vos résultats par courrier électronique, et vous pourrez également les consulter dans l'onglet "Historique".
Si vous payez pour GTmetrix Pro, vous débloquerez la possibilité de surveiller à partir de différents lieux de test, ainsi que des tests de surveillance horaires et la possibilité de surveiller des sites web supplémentaires.
Une fois que vous aurez activé la surveillance, vous pourrez de plus configurer des alertes personnalisées. Par exemple, vous pourrez recevoir une alerte si le temps de chargement de votre page dépasse un certain nombre, si votre TTFB augmente et bien d'autres conditions.
Vous pouvez configurer ces alertes en cliquant sur le bouton "Configurer les alertes" dans l'interface des résultats des tests :

Raisons d'envisager les plans payants de GTmetrix
Jusqu'à présent, tout ce que vous avez vu est disponible avec la version gratuite de GTmetrix (mais vous devez vous inscrire pour obtenir un compte gratuit).
Mais GTmetrix propose également un plan premium. Quelles sont donc les raisons de passer à la version Pro ?
Vous en avez déjà vu une : plus d'options pour la surveillance automatique.
Une autre fonction utile est la boîte à outils du développeur, qui vous donne accès à un certain nombre de nouvelles fonctionnalités :
Tester les temps de chargement sur un appareil mobile physique – un Galaxy Nexus utilisant Android.
Simuler d'autres appareils mobiles tels que les iPhone, iPad, etc. Remarque : cette fonction n'est qu'une simulation, elle ne pourra pas tester les performances réelles du matériel comme le test Android.
Choisissez différentes résolutions d'écran ou différents agents utilisateurs.
Enregistrez les configurations de test comme préréglages.
Si vous travaillez avec des clients, vous disposez aussi d'une fonction qui vous permet de créer des rapports PDF en marque blanche, ce qui vous donne un moyen facile de fournir un produit de marque aux clients.
GTmetrix Pro est disponible à partir de 14,95 $ par mois, et les prix augmentent en fonction de votre utilisation.
Conclusion
Si vous voulez un site web rapide, vous aurez besoin d'un outil complet pour le tester dans un certain nombre de circonstances. C'est exactement ce que vous permet de faire GTmetrix. En mettant en place une surveillance et des tests automatiques à partir de différents endroits, il vous donnera une image complète des performances de votre site web.
Utilisé correctement dans la lutte contre la lenteur des sites, GTMetrix vous fournit également des informations plus que suffisantes pour riposter en analysant les performances de votre site et en y apportant des améliorations.
N'oubliez pas de tester plus que votre page d'accueil, de tester chaque page plus d'une fois et à partir de plusieurs endroits, et de vous concentrer sur la réduction réelle de ces temps de chargement !





