Transformer son site en Application Web Progressive
Le web est une plateforme incroyable. Son mélange d'ubiquité entre les appareils et les systèmes d'exploitation, son modèle de sécurité centré sur l'utilisateur et le fait que ni sa spécification ni sa mise en œuvre ne sont contrôlées par une seule entreprise font du web une plateforme unique pour développer des logiciels. Combiné à sa connectivité inhérente, il est possible d'effectuer des recherches et de partager ce que vous avez trouvé avec n'importe qui, n'importe où. Chaque fois que vous allez sur un site web, il est à jour, et votre expérience avec ce site peut être aussi éphémère ou aussi permanente que vous le souhaitez. Les applications web peuvent atteindre n'importe qui, n'importe où, sur n'importe quel appareil, avec une seule base de code.
Les applications natives, sont connues pour être incroyablement riches et fiables. Elles sont omniprésentes, sur les écrans d'accueil, les docks et les barres de tâches. Elles fonctionnent quelle que soit la connexion réseau. Elles se lancent dans leur propre expérience autonome. Elles peuvent lire et écrire des fichiers à partir du système de fichiers local, accéder au matériel connecté via USB, série ou Bluetooth, et même interagir avec les données stockées sur votre appareil, comme les contacts et les événements du calendrier. Dans les applications natives, vous pouvez faire des choses comme prendre des photos, voir les chansons en cours de lecture sur l'écran d'accueil, ou contrôler la lecture des chansons pendant que vous êtes dans une autre application. Les applications natives donnent l'impression de faire partie intégrante de l'appareil sur lequel elles fonctionnent.
Les applications natives, sont connues pour être incroyablement riches et fiables. Elles sont omniprésentes, sur les écrans d'accueil, les docks et les barres de tâches. Elles fonctionnent quelle que soit la connexion réseau. Elles se lancent dans leur propre expérience autonome. Elles peuvent lire et écrire des fichiers à partir du système de fichiers local, accéder au matériel connecté via USB, série ou Bluetooth, et même interagir avec les données stockées sur votre appareil, comme les contacts et les événements du calendrier. Dans les applications natives, vous pouvez faire des choses comme prendre des photos, voir les chansons en cours de lecture sur l'écran d'accueil, ou contrôler la lecture des chansons pendant que vous êtes dans une autre application. Les applications natives donnent l'impression de faire partie intégrante de l'appareil sur lequel elles fonctionnent.

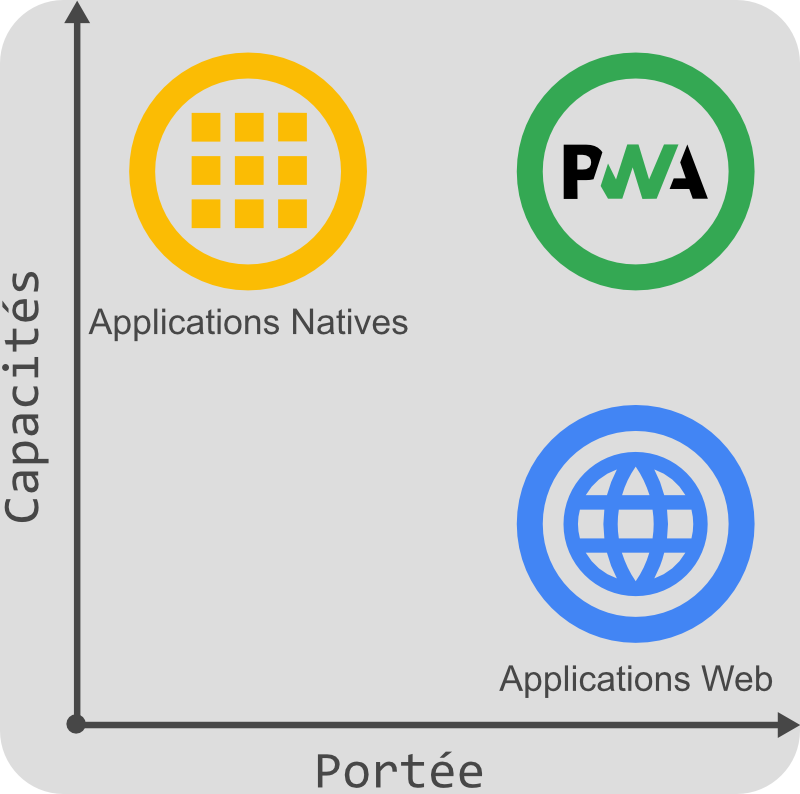
Capacités vs. portée des applications natives, des applications web et des applications web progressives.
Si vous comparez les applications natives et les applications web en termes de capacités et de portée, celles de type natives représentent le meilleur taux des capacités tandis que celles de type web représentent le meilleur taux de portée. Quelle est donc la place des applications web progressives ?
Les applications web progressives (PWA) sont construites et améliorées avec des API modernes pour offrir des compétences, une fiabilité et une installabilité de type natif tout en permettant d'atteindre n'importe qui, n'importe où, sur n'importe quel appareil avec une seule base de code.
Les applications web progressives (PWA) sont construites et améliorées avec des API modernes pour offrir des compétences, une fiabilité et une installabilité de type natif tout en permettant d'atteindre n'importe qui, n'importe où, sur n'importe quel appareil avec une seule base de code.
Les trois piliers de l'application
Les applications web progressives sont des applications web qui ont été conçues pour être capables, fiables et installables. Ces trois piliers les transforment en une expérience qui ressemble à une application native.
Capable
Le web est aujourd'hui tout à fait capable de se débrouiller seul. Par exemple, vous pouvez créer une application de chat vidéo hyper-local en utilisant WebRTC, la géolocalisation et les notifications push. Vous pouvez rendre cette application installable et rendre ces conversations virtuelles grâce à WebGL et WebVR. Avec l'introduction du Web Assembly, les développeurs peuvent exploiter d'autres écosystèmes, comme C, C++ et Rust, et apporter des décennies de travail et de capacités au web également. Squoosh.app, par exemple, en tire parti pour sa compression d'images avancée.
Jusqu'à récemment, seules les applications natives pouvaient réellement prétendre à ces capacités. Bien que certaines fonctionnalités soient encore hors de portée du web, les API nouvelles et à venir cherchent à changer cela, en élargissant ce que le web peut faire avec des fonctionnalités comme l'accès au système de fichiers, le contrôle des médias, le marquage des applications et la prise en charge complète du presse-papiers. Toutes ces fonctionnalités sont basées sur le modèle de permission sécurisé et centré sur l'utilisateur, ce qui garantit que les utilisateurs n'auront jamais peur de se rendre sur un site web.
Entre les API modernes, le Web Assembly et les API nouvelles et à venir, les applications web sont plus performantes que jamais, et ces capacités ne font que croître.
Jusqu'à récemment, seules les applications natives pouvaient réellement prétendre à ces capacités. Bien que certaines fonctionnalités soient encore hors de portée du web, les API nouvelles et à venir cherchent à changer cela, en élargissant ce que le web peut faire avec des fonctionnalités comme l'accès au système de fichiers, le contrôle des médias, le marquage des applications et la prise en charge complète du presse-papiers. Toutes ces fonctionnalités sont basées sur le modèle de permission sécurisé et centré sur l'utilisateur, ce qui garantit que les utilisateurs n'auront jamais peur de se rendre sur un site web.
Entre les API modernes, le Web Assembly et les API nouvelles et à venir, les applications web sont plus performantes que jamais, et ces capacités ne font que croître.
Fiabilité
Une application Web progressive fiable se sent rapide et fiable quel que soit le réseau.
La vitesse est essentielle pour que les utilisateurs puissent profiter de votre expérience. En fait, lorsque le temps de chargement d'une page passe de 1 à 10 secondes, la probabilité qu'un utilisateur rebondisse augmente de 123 %. Les performances ne s'arrêtent pas après coup. Les utilisateurs ne devraient jamais se demander si leur interaction – par exemple, cliquer sur un bouton – a été enregistrée ou non. Le défilement et l'animation doivent être fluides. Les performances affectent l'ensemble de votre expérience, de la façon dont les utilisateurs perçoivent votre application à la façon dont elle fonctionne réellement.
Enfin, les applications fiables doivent être utilisables quelle que soit la connexion au réseau. Les utilisateurs s'attendent à ce que les applications démarrent sur des connexions réseau lentes ou peu fiables, même lorsqu'elles sont hors ligne. Ils s'attendent à ce que le contenu le plus récent avec lequel ils ont interagi, comme les pistes médiatiques ou les billets et les itinéraires, soit disponible et utilisable, même s'il est difficile d'obtenir une requête sur votre serveur. Lorsqu'une requête n'est pas possible, ils s'attendent à ce qu'on leur dise qu'il y a un problème au lieu de s'effondrer en silence.
Les utilisateurs aiment les applications qui répondent à l'interaction en un clin d'œil, et une expérience sur laquelle ils peuvent compter.
La vitesse est essentielle pour que les utilisateurs puissent profiter de votre expérience. En fait, lorsque le temps de chargement d'une page passe de 1 à 10 secondes, la probabilité qu'un utilisateur rebondisse augmente de 123 %. Les performances ne s'arrêtent pas après coup. Les utilisateurs ne devraient jamais se demander si leur interaction – par exemple, cliquer sur un bouton – a été enregistrée ou non. Le défilement et l'animation doivent être fluides. Les performances affectent l'ensemble de votre expérience, de la façon dont les utilisateurs perçoivent votre application à la façon dont elle fonctionne réellement.
Enfin, les applications fiables doivent être utilisables quelle que soit la connexion au réseau. Les utilisateurs s'attendent à ce que les applications démarrent sur des connexions réseau lentes ou peu fiables, même lorsqu'elles sont hors ligne. Ils s'attendent à ce que le contenu le plus récent avec lequel ils ont interagi, comme les pistes médiatiques ou les billets et les itinéraires, soit disponible et utilisable, même s'il est difficile d'obtenir une requête sur votre serveur. Lorsqu'une requête n'est pas possible, ils s'attendent à ce qu'on leur dise qu'il y a un problème au lieu de s'effondrer en silence.
Les utilisateurs aiment les applications qui répondent à l'interaction en un clin d'œil, et une expérience sur laquelle ils peuvent compter.
Installable
Les applications Web progressives installées fonctionnent dans une fenêtre autonome au lieu d'un onglet de navigateur. Elles peuvent être lancées depuis l'écran d'accueil, le dock, la barre des tâches ou l'étagère de l'utilisateur. Il est possible de les rechercher sur un appareil et de passer de l'un à l'autre avec le commutateur d'applications, ce qui leur donne l'impression de faire partie de l'appareil sur lequel elles sont installées.
De nouvelles fonctionnalités s'ouvrent après l'installation d'une application web. Les raccourcis clavier habituellement réservés lors de l'exécution dans le navigateur deviennent disponibles. Les applications web progressives peuvent s'enregistrer pour accepter le contenu d'autres applications, ou pour être l'application par défaut pour traiter différents types de fichiers.
Lorsqu'une application web progressive sort d'un onglet pour se retrouver dans une fenêtre d'application autonome, elle transforme la façon dont les utilisateurs y pensent et interagissent avec elle.
De nouvelles fonctionnalités s'ouvrent après l'installation d'une application web. Les raccourcis clavier habituellement réservés lors de l'exécution dans le navigateur deviennent disponibles. Les applications web progressives peuvent s'enregistrer pour accepter le contenu d'autres applications, ou pour être l'application par défaut pour traiter différents types de fichiers.
Lorsqu'une application web progressive sort d'un onglet pour se retrouver dans une fenêtre d'application autonome, elle transforme la façon dont les utilisateurs y pensent et interagissent avec elle.
Le meilleur des deux monde
Au fond, les Progressive Web Apps ne sont que des applications web. Grâce à l'amélioration progressive, de nouvelles fonctionnalités sont activées dans les navigateurs modernes. Grâce à des travailleurs de service et à un manifeste d'application web, votre application web devient fiable et installable. Si les nouvelles fonctionnalités ne sont pas disponibles, les utilisateurs continuent à bénéficier de l'expérience de base.
Les chiffres ne mentent pas ! Les entreprises qui ont lancé des applications web progressives ont obtenu des résultats impressionnants. Par exemple, Twitter a enregistré une augmentation de 65 % des pages par session, 75 % de plus de Tweets et une diminution de 20 % du taux de rebond, tout en réduisant la taille de leur application de plus de 97 %. Après être passé à un PWA, Nikkei a vu 2,3 fois plus de trafic organique, 58 % d'abonnements en plus et 49 % d'utilisateurs actifs quotidiens en plus. Hulu a remplacé son expérience de bureau native par une application Web progressive et a constaté une augmentation de 27 % des visites.
Les applications web progressives vous offrent une occasion unique de proposer une expérience web que vos utilisateurs adoreront. Utilisant les dernières fonctionnalités web pour offrir des capacités et une fiabilité de type natif, les applications web progressives permettent à ce que vous créez d'être installé par n'importe qui, n'importe où, sur n'importe quel appareil, avec une seule base de code.
Les chiffres ne mentent pas ! Les entreprises qui ont lancé des applications web progressives ont obtenu des résultats impressionnants. Par exemple, Twitter a enregistré une augmentation de 65 % des pages par session, 75 % de plus de Tweets et une diminution de 20 % du taux de rebond, tout en réduisant la taille de leur application de plus de 97 %. Après être passé à un PWA, Nikkei a vu 2,3 fois plus de trafic organique, 58 % d'abonnements en plus et 49 % d'utilisateurs actifs quotidiens en plus. Hulu a remplacé son expérience de bureau native par une application Web progressive et a constaté une augmentation de 27 % des visites.
Les applications web progressives vous offrent une occasion unique de proposer une expérience web que vos utilisateurs adoreront. Utilisant les dernières fonctionnalités web pour offrir des capacités et une fiabilité de type natif, les applications web progressives permettent à ce que vous créez d'être installé par n'importe qui, n'importe où, sur n'importe quel appareil, avec une seule base de code.





